Recently, I joined a business in the travel industry called Contiki. They offer guided tours and travel experience packages for travelers between 18-35 years old. As my first project as Senior UI/UX Designer at Contiki Marketing, I was assigned to redesign their existing last minute deals page. It is used to show trips that have discounted prices and are departing within the next month or so.
As every product evolves now and then it changes its overall design. Sometimes you can’t transition all its features in one go, you have to do it step by step. The Last Minute Deals page’s migration to the new design was one of these steps and it looked like this:

The Story Behind it
This page is a very important part of the product for selling to people who love discounts or would like to travel somewhere within the next weeks, the business has decided that we need to create an improved version of it.
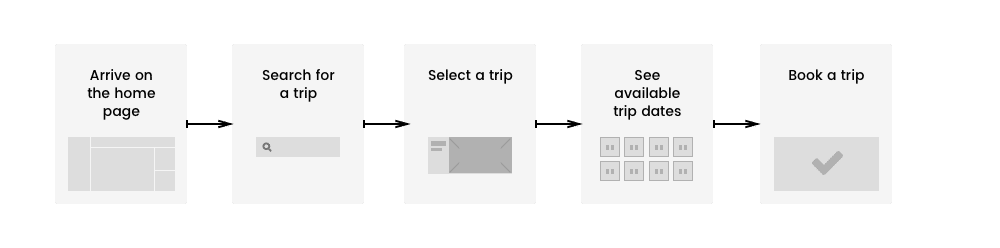
Normally, if a person is browsing through the website the user journey of booking a trip would look like:

In the case of the last minute deals and discounts page, the individual trip page is meant to be secondary. Normally that page will contain all trip details including pricing and departure dates but in this case, a user is taken to the booking straight from the desired departure date.

Redesign Challenges
And here the first challenge of this redesign process arise:
What information should be shown about the product to motivate a customer to engage with the CTA and perform an action?
If you add all the information of a trip the card will become too overwhelming. It would have no greater value over the decision of the traveler compared to when the card would contain just the right information.
But how do you decide what is the right information?
- The answer is simple – just ask your customers.
Well, it’s not that simple as just doing whatever your users might want, it’s more about combining the customer’s feedback with what the business wants to promote and then a good balance is found – you’d end up having a final functional design that satisfies the need of both sides – the business and it’s customers:

The other challenge in this redesign piece was the layout of the card.
What should be the information hierarchy and the layout of the deals card? What would create that subconscious motivation in a traveler that will make him desire to book a trip?
Since it’s a page about trips and discounts the users have already a “preset” in their minds that they would expect to see trips at discounted prices. Because of that, I have put the savings value first, with an attention-grabbing design.
An interesting thing here was that through user testing I found out that if the savings amount is too large people start to confuse it with the price of the trip, therefore that label had to have very balanced design between attention-grabbing properties and significance.

Designing Variations
Before the final design of the card was chosen, I did spend some time in making different variations that I was testing with customers to get feedback. I also observed how they interact with the information presented on the card. For my tests, I used the remote usability testing platform UserTesting which is one of the 6 usability testing platforms I use.
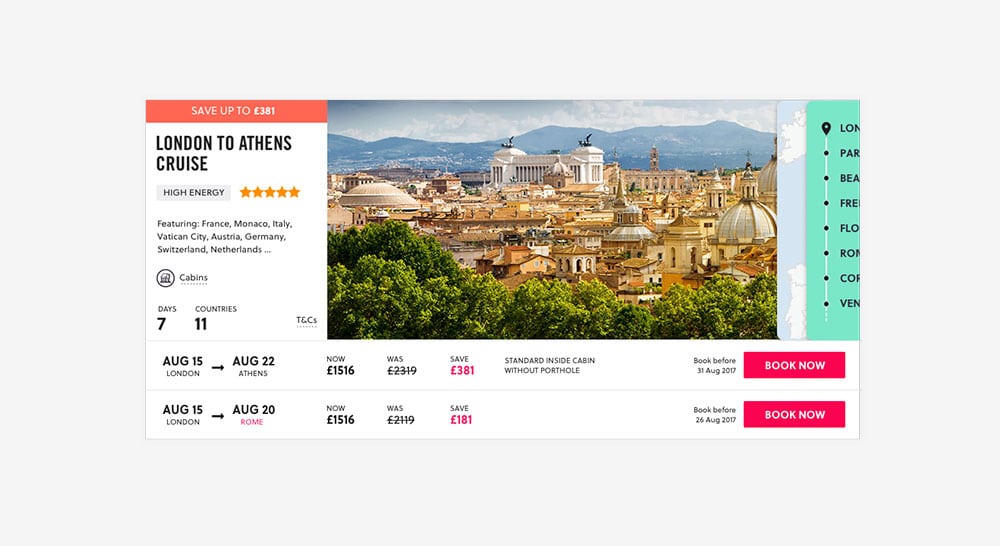
Variation A

This version focuses on a large promotional image while combining the already existing sliding cards from the left to the right where they show information of the itinerary on a map view, as well as the locations, visited. But after testing and consideration, this version was ruled out as it was creating too much noise on the listing page where you need to discover things fast.
The user testing results on this card showed that:
Only 40% of the users saw the savings label and understood that this is a deal
Only 20% of the users felt confident to book a trip. For the rest was unclear what’s included in their trip
Only 20% of the users used the map
Now 20% of the users are confused that the highlighted “SAVE” price is the price of the trip
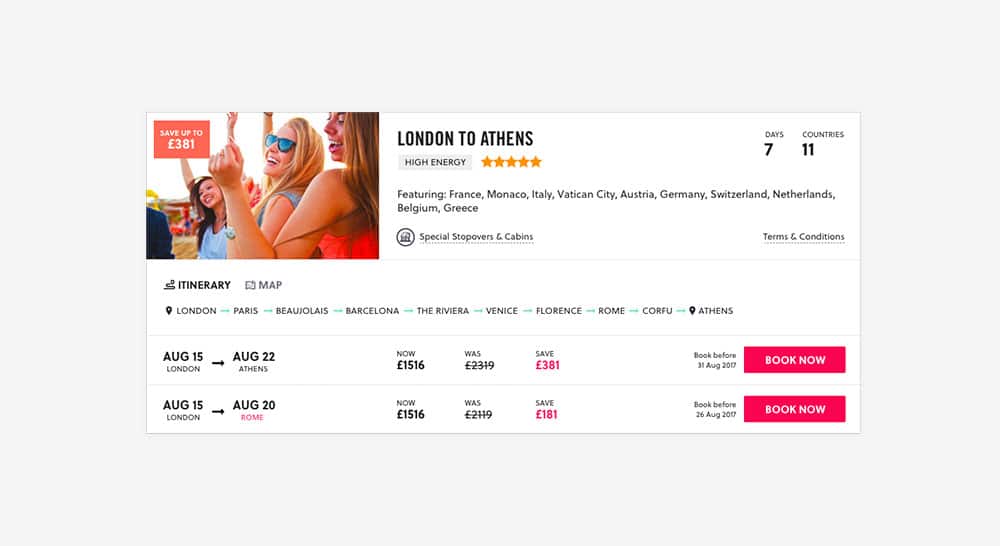
Variation B

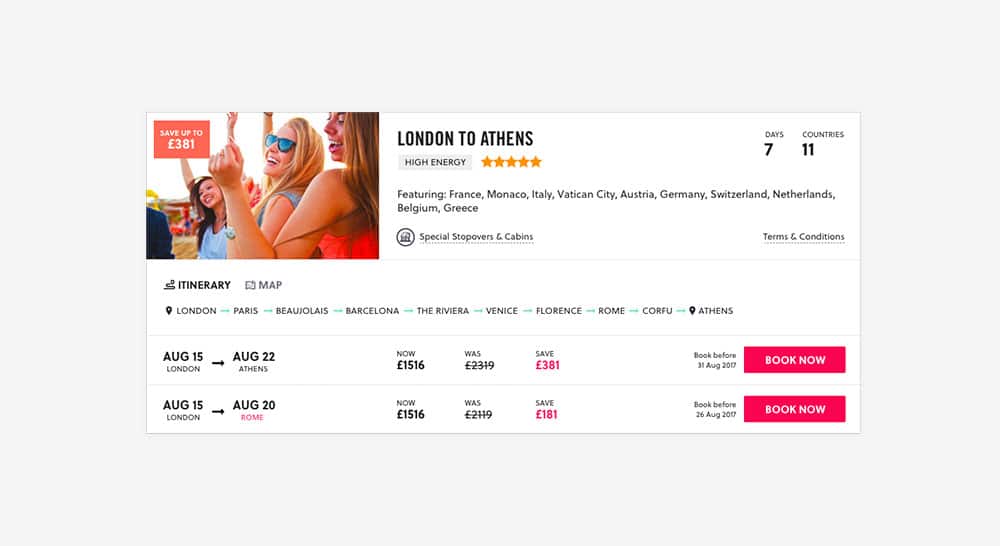
This variation was featuring the trip image on the left which is conflicting with the visibility of the savings label. Based on the research performed with the previous card layout, I have made a decision to put the map as a secondary option therefor it was added in a tab format with the ability to switch between the ITINERARY and the MAP.
Now 60% of the users saw the savings label and understood that this is a deal
Only 40% of the users felt confident to book a trip as they understand where the trip will take them. For the rest was unclear what’s included in their trip.
Only 20% of the users used the map
Now 20% of the users are confused that the highlighted “SAVE” price is the price of the trip
Variation C

This was the final design that was chosen for the layout of the card. The map and itinerary tabs were removed because that would clear the noise in the design.
Now 80% of the users saw the savings label and understood that this is a deal
Now 80% of the users felt confident to book a trip as they understand where the trip will take them and what’s included in their trip. The rest felt uncomfortable clicking on a “BOOK NOW” button out of fear that the website will take their money before they can review their booking.
Now 80% of the users understand what is the trip’s itinerary
The final design of the redesign
Through iteration and feedback, I managed to finalize the design for the page

I wonder in an A/B test which variation will perform better? Such was not performed in the design phase but I would be curious to find out with real numbers.
Stay up to date! Join our newsletter!
Join our community today and let the most exciting updates come directly to you. Stories, Design Lab items, discounts, new projects and industry insights – all delivered to your inbox.