This is a story about a Design Sprint. If you’ve never heard of Design Sprints, you can learn more here or read the book.
Soho House is a global private membership club & hotel originating from London and located across Europe and North America.
Every year they expand and offer new locations to their network of members while increasing their membership globally.
Apart from being a members club, it is also a hotel, a venue, a spa, and a social space where members can meet, talk, dance, and engage while having access to an exclusive Soho House member’s only app.
The Soho House team came on board to run a design sprint with the goal to identify what social features expect members to have on their member app.
Stay up to date! Join our newsletter!
Join our newsletter today and let the most exciting updates come directly to you. Stories, Design Lab items, discounts, new projects and industry insights – all delivered to your inbox.
The existing app - SH.app
The Sh.app is the members-only app where people can manage their membership and bookings, and stay up to date with the latest happenings at Soho House.
In recent years the app has also started to bring in the “social network” element by allowing for members to connect with each other and potentially meet in real life.
As a lead UX Designer, I am responsible for the experience of everything related to Connect across Soho House’s digital products.
RELATED: Ned’s Club & Friends App
Sprint questions and goals
The main goal of the sprint was
To Increase the value of Connecting by identifying what social features matter most to members
An extensive look at the different areas was considered that might increase the value of connecting such as Acquisition, Engagement, Work, Travel, Privacy & Safety, and Events.
After internal discussions and interviewing a few experts from the business, In this 5-day, the sprint group decided to focus on the Events & Happenings part since it’s the most used area in the member’s app based on usage data.
HMW: Encourage members to share, attend and connect at events outside of Soho House.
HMW: Allow members to have access to exclusive events outside of Soho House.
HMW: Offer members to join professional social events with like-minded people.
Soho House’s core audience is made up of creative, innovative, and entrepreneurial people predominantly in the age range of 28-40y.o. The problem is how to connect members from around the world that Soho House knows they would get along with but might never meet unless they attend a physical event in the houses.
The social features should offer members to connect from every city in the world as long as they know the person on the other side would share the same interests and values as the member.
The Sprint was a communication and development challenge and we had a solid team of product owners, developers, and designers ready to tackle it.
The sprint team
The sprint team was made of 1x Facilitator, 2x UX Designers, 3x Product People, and 2x IOS Developers all from our in-house team.
Lead IOS Developer
Senior IOS Developer
Product Manager
Product Manager
This atmosphere is what creativity and problem-solving feel like.
-Nick Jones, CEO & Founder of Soho House
The process
We set out a 2-week plan for the design sprint which is consistent in a pre-sprint Discovery Session, the Design Sprint Week, and the post-Sprint iteration week.
Pre-sprint discovery
In the pre-sprint Discovery Session, we agreed on the existing app’s problem and what needs to be solved.
During the Design Sprint Week, we interviewed the experts, looked at inspiration, identified deeper the problem, and prototyped two solutions which were tested with real members at the end of the sprint week.
During the Iteration week, we applied the learnings from the interviews into one ready-to-present prototype with the concept of social feature idea.
This is the suite of remote collaboration tools we used to make the Sprint a success:
Ideas & Solutions
Since we focused only on the area of Events we looked into two events aspects – Soho House events and member-hosted events. We voted to prototype member-hosted events in two directions: short-term plans and future events organized by members.
Prototyping during the design sprint week
We didn’t know which of the two prototypes will be the winning one or perhaps neither. But the beauty of the design sprint is that it allowed us to test both and learn what are the best bits of each.
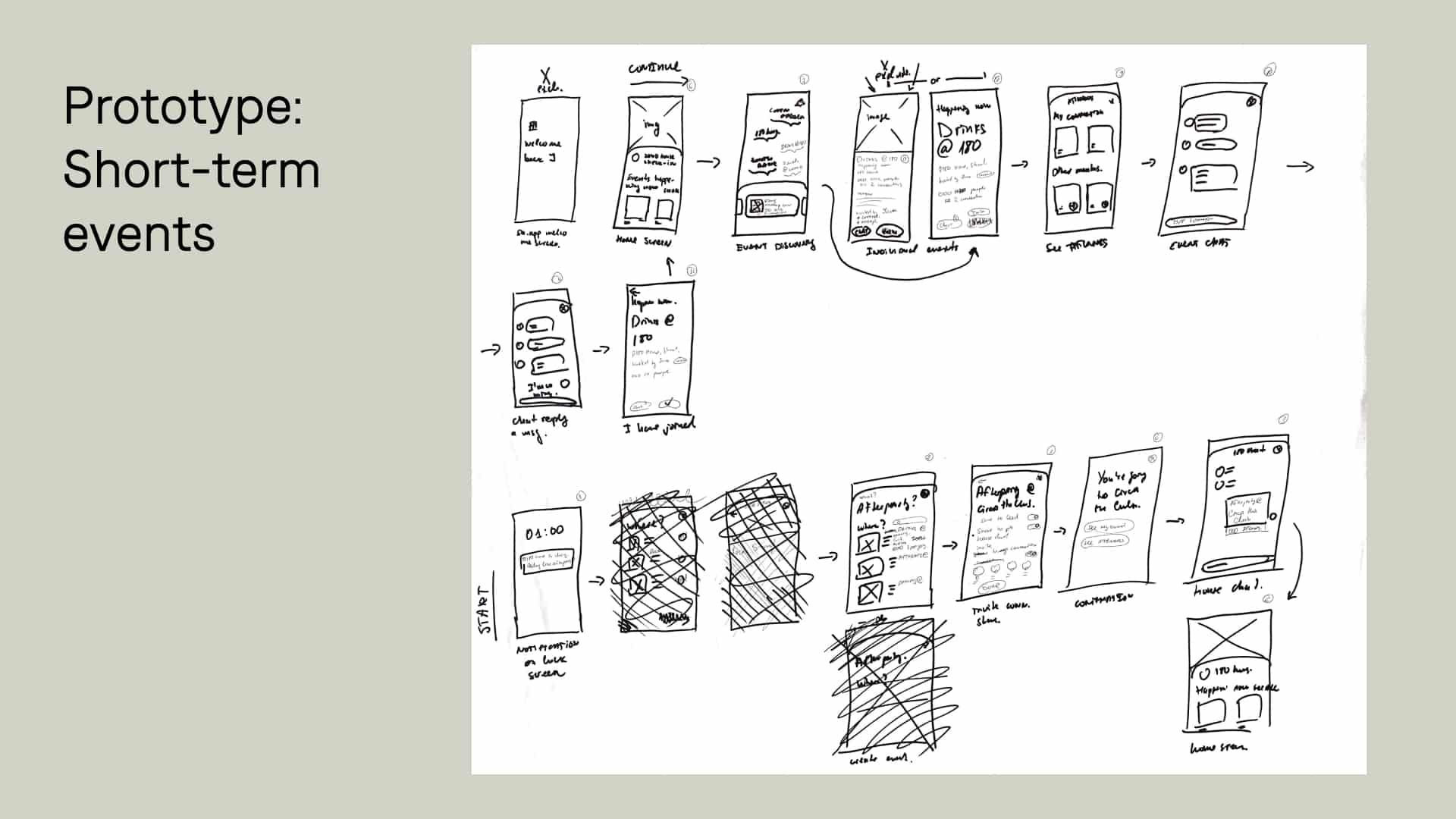
Short-term events
The Experience: In this experience, once members arrives at a Soho House and check-in, they are added into a house chat where they can announce to everyone in the house what they are planning to do in the evening after they leave Soho House. Some are going to house parties – others to the nearby clubs.
Events in the future organized by members
The Experience: In this experience, members are offered the option to host an event for the weekend or some weeks ahead of time. Examples of such events are like out of town getaways, boat trips and more experience focused events.
Testing with members
During the Sprint week, we recruited 5 members of Soho House who would be able to come for in-person 1-hour interviews.
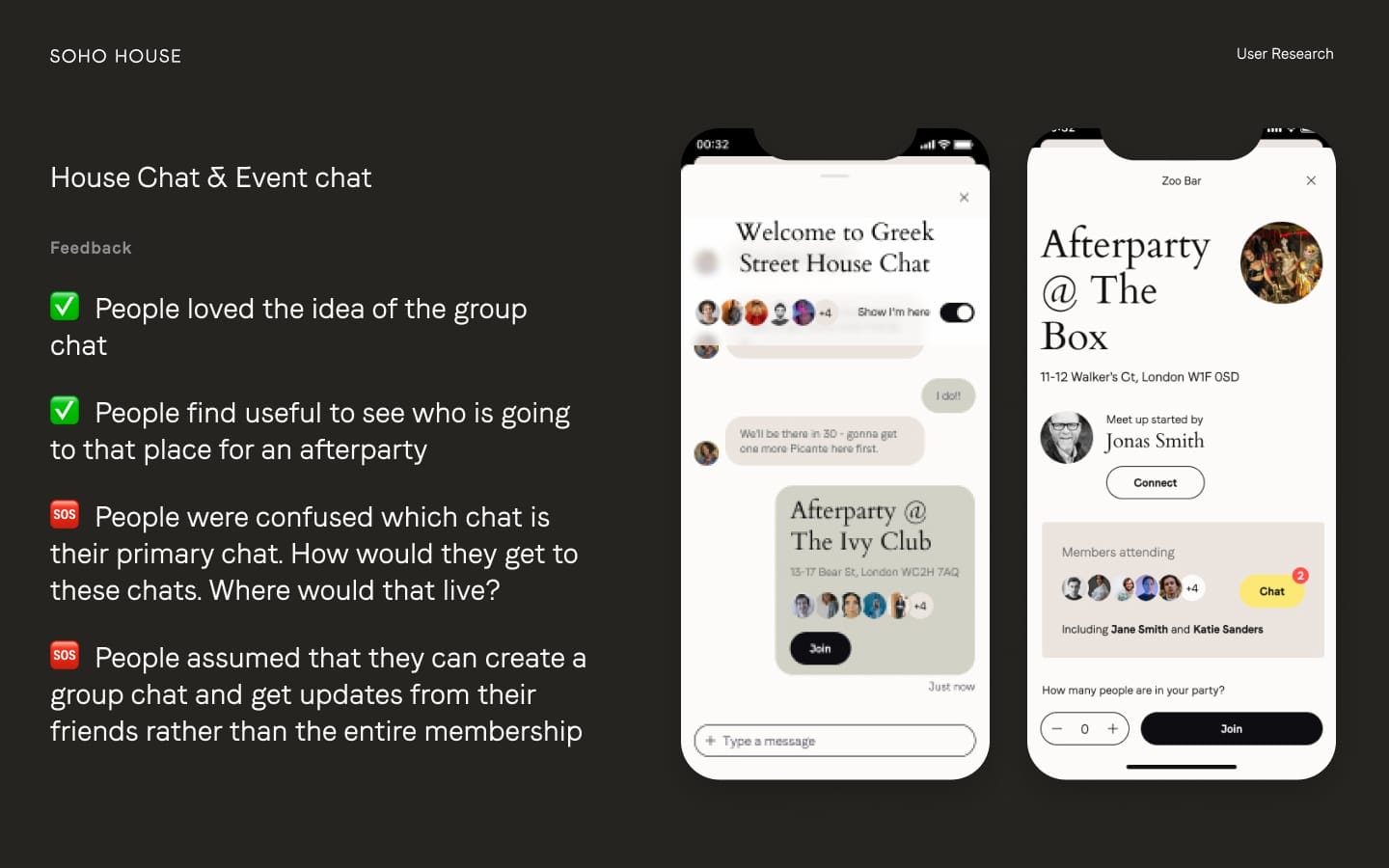
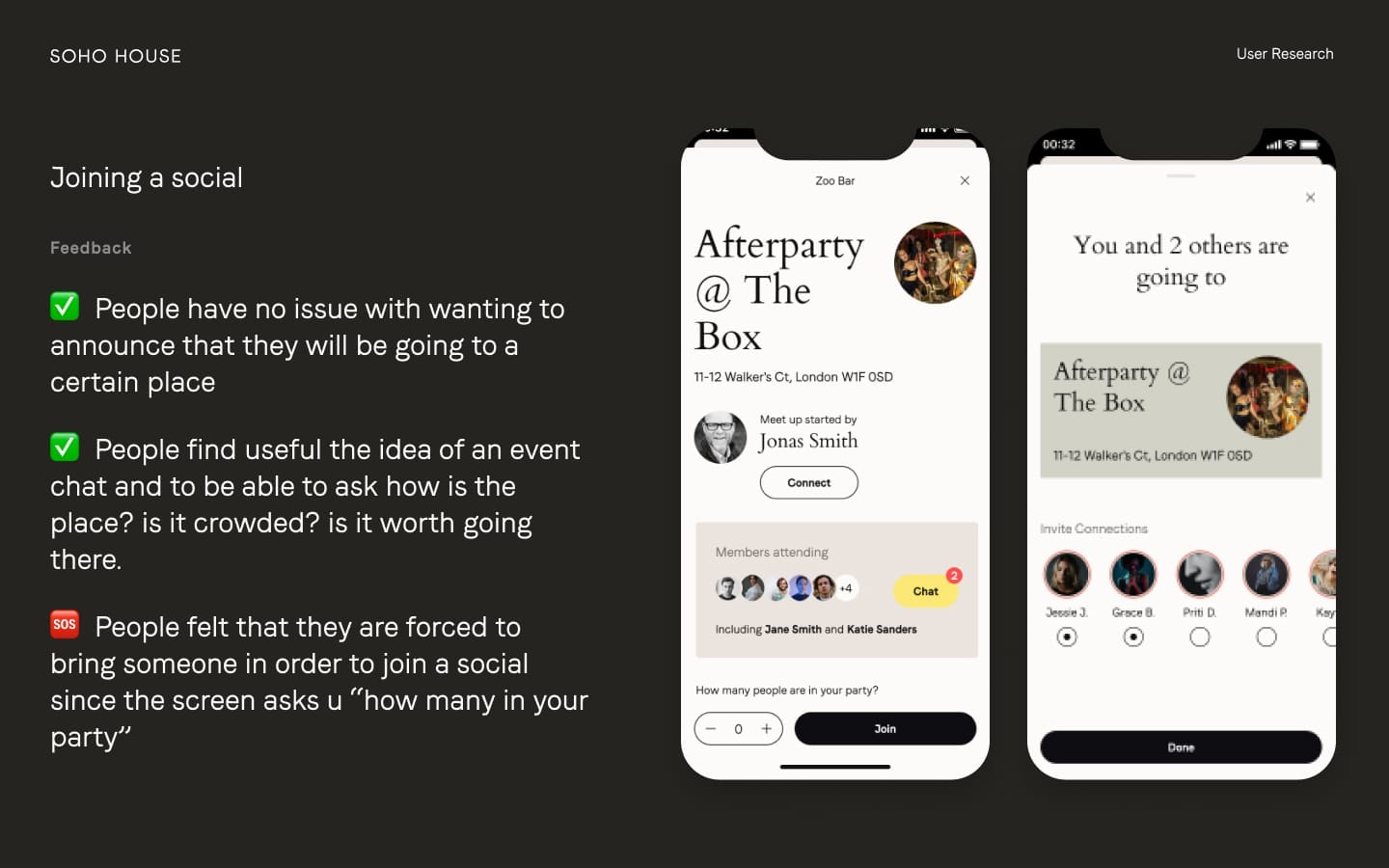
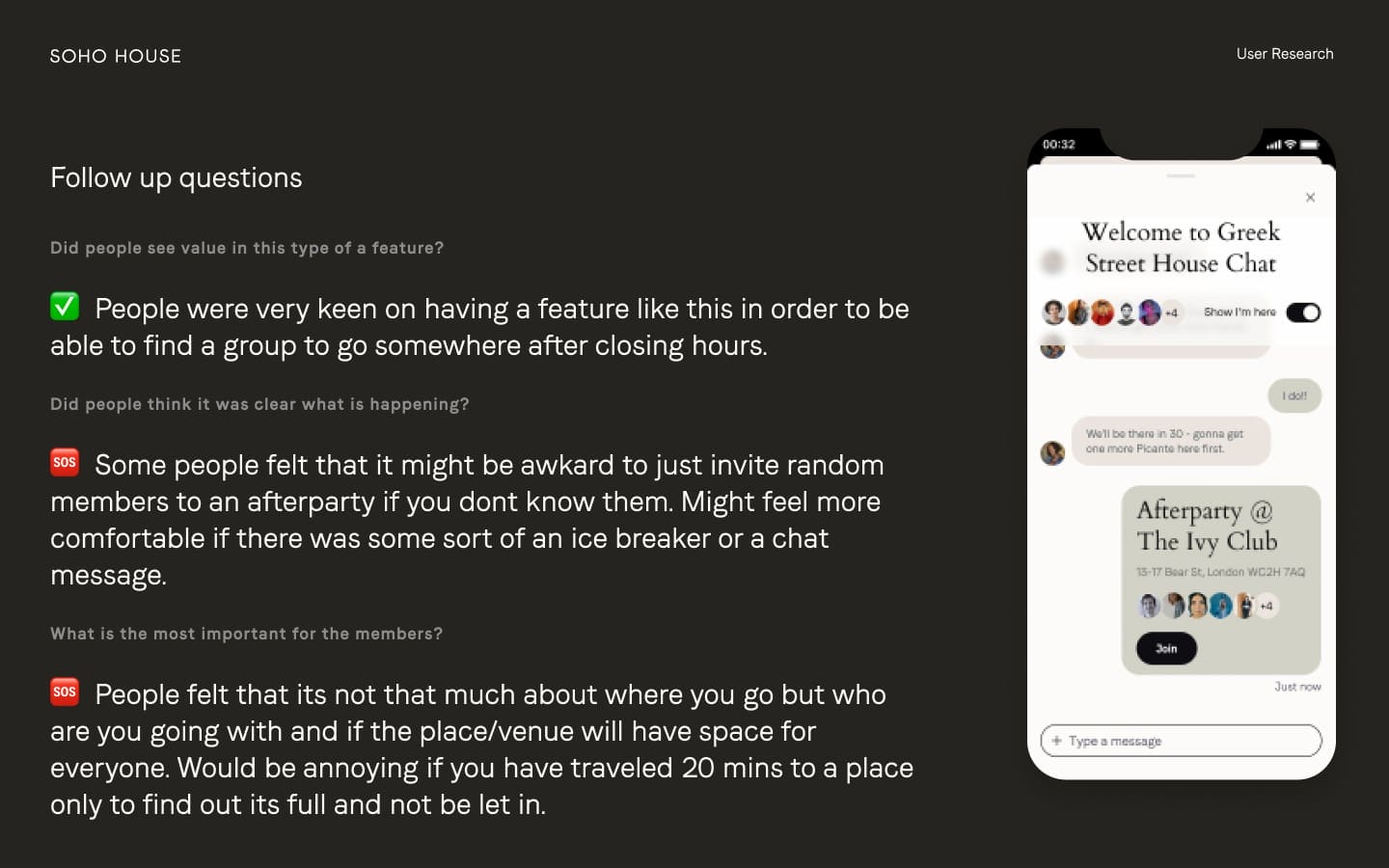
Instead of the traditional Design Sprint note-taking method on sticky notes, our team has adopted a presentation style format that showcases the screen the feedback is given and highlights the positives and the things that need attention.
To the positive feedback, we assign an emoji ✅ and for the things that need attention, we give it an “SOS” emoji 🆘.
Once added in this format it is easily shareable with stakeholders and other key members of the business.
Iteration week
The Iteration week was such a key part of this process, that we now always aim for Design Sprint projects to have Iteration Sprints as a mandatory part of the process.
Since we didn’t have a clear winner from the two prototypes we needed to create a third option that was incorporating all the UX recommendations that came about from the user testing.
We learn that we should:
- 🎬 Pivot from choosing places/venues to something more casual about announcing your intentions to the members
- 🎬 No need for specifics but just get a group of people that have the same intention to go out and then decide where to go
- 🎬 Mitigate the responsibility of offering members places that they might be full or not allowing people to get in
The outcome from the iteration week was a third prototype that is ready to be sent for built by the development teams.
As the next steps, we decided that it’s best if we implement the idea in the existing app and start collecting real usage data instead of doing another round of user testing with the prototype.
After the design sprint
After the Iteration week, the design team prepared developer-ready files, made any easy fixes, and prepared the final report with detail of the entire process, and strategic recommendations for the future.
Most importantly – we delivered a full-on presentation to the stakeholders to prove that design sprints work. We proved that this process can be used to tackle any complicated problem that we might encounter in the future.