About the project
FACEIT is the leading eSports gaming platform with over 7 million players worldwide who play and compete while playing their favorite games in exchange for in-game and real-world rewards as well as a pro player status.
The platform purpose is to give players—those who were interested in competitive gaming—a hub where they can be matched with equally skilled individuals, play matches, and receive winnings (FACEIT points that later on can be exchanged for items in the online store).
I joined FACEIT as their lead UI/UX designer and carried on the complete redesign of the platform as well as assisting the startup to lock in a 15 million investment by designing and conceptualizing new features for new and existing users.
During my time on the platform, I was working mainly on the user experience and the user interface. However, I was also involved with the player interviews—analyzing customer feedback and working closely with the design teams of external partners like Twitch, YouTube, Microsoft, Wargaming, and more.
I also managed a small team of designers working on the visual, graphics, marketing, and eCommerce side of the platform and worked together in a global team split between London, Italy, and the US.
Client: FACEIT Date: Aug 2017 Tools: Photoshop, Sketch App, Mixpanel Skills: User Interface (UI), User Experience (UX) Website: faceit.com
Customer Involvement
During the process of product development alongside the Product Owners, we build a community of the most active players on the platform using Discord. There we managed to gather feedback on new features, designs, and prototypes. We also actively followed UserVoice to see what ideas of features people would like to see the most added into the platform.
Design Solution
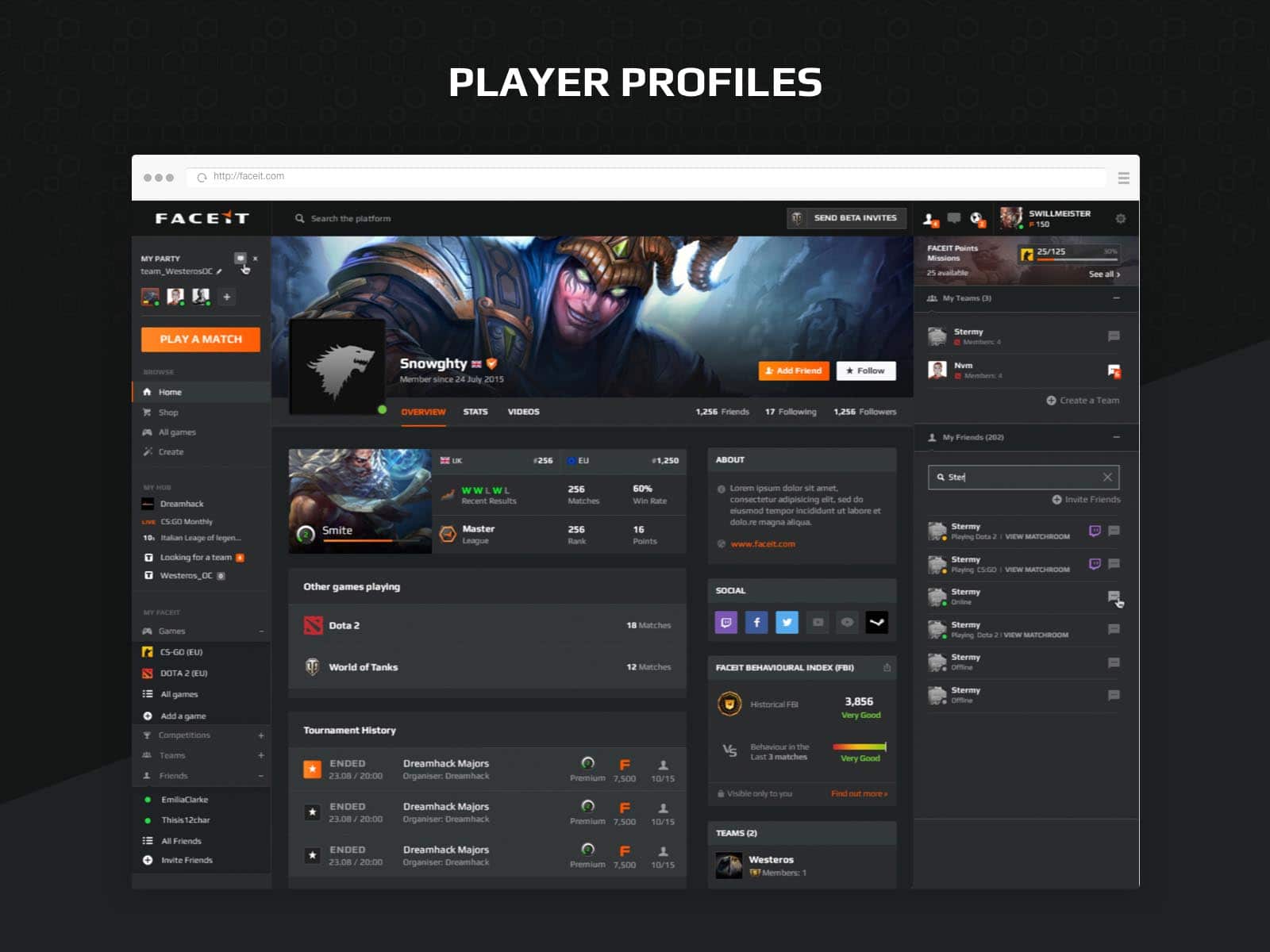
Players' Profiles
The challenging bit about the player profiles was that it’s the hub for all the information about the player’s performance since the instance, they joined the platform.
It needed to contain a lot of information where the most challenging part was prioritizing the information. In order to do that, I chose to design the profile with a widget approach where you can place the most important one at the top and the align all the rest at the bottom while also leaving a sidebar for the player’s personal information.
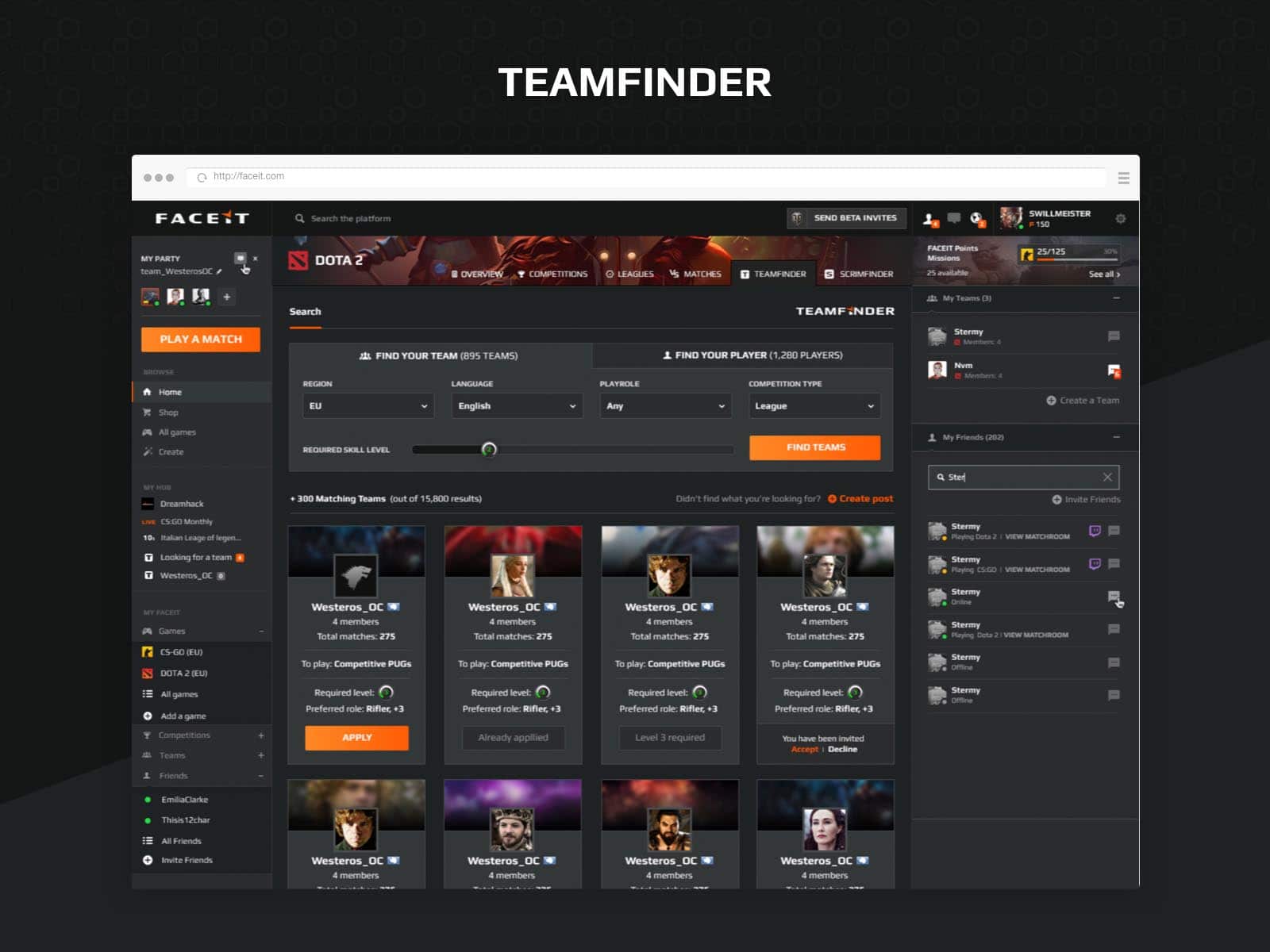
Teamfinder
The Teamfinder tool is a feature that allows players to easily connect with teams that they can compete with. Each player is being matched based on their in-game performance, skill, and stats.
The process of creating this feature involved research on what is already out there and how that can be personalized using player data from FACEIT and integrated into the platform. On top of that, before the actual wireframing began, we also did a feedback gathering session from the top most active players on the platform who shared their ideas and thoughts on what the Teamfinder feature should be.
The challenging part of the design phase was how to combine the variously ranked players who were looking for teams and teams looking for players into one UI as factoring in that a player can be a team owner as well.
As a solution, I suggested that if you are a just a player you can see only teams in the search results but if you are a player that is a team captain too, you can see players and teams together that are separated by two different tabs.
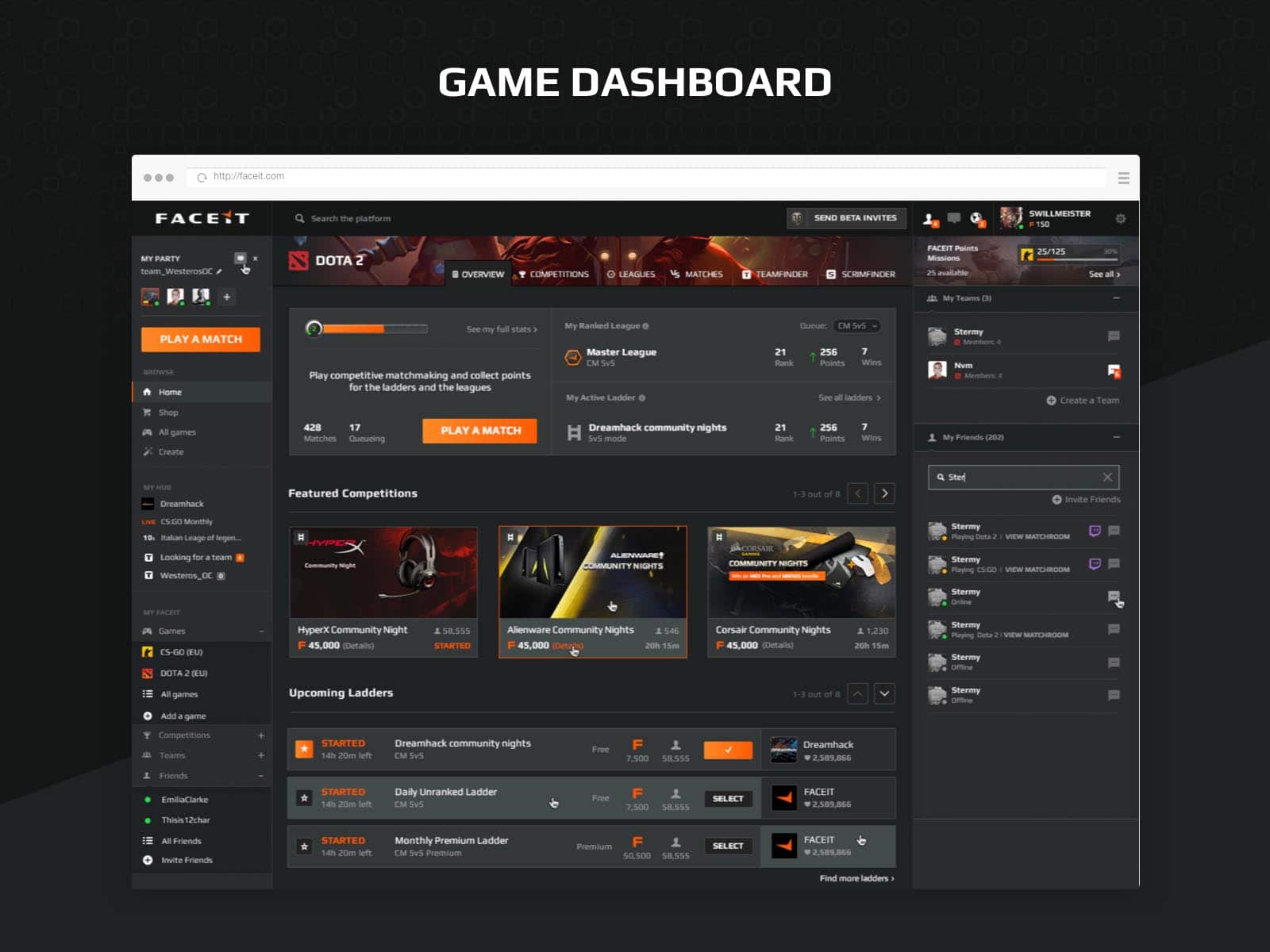
Game Dashboard
The challenging bit of the game dashboard is that it needs to suit the purposes of premium and free players with each of them having their own features.
Following a large round of interviews with the active FACEIT community on Discord, I came up with this design that is mainly built for our premium and pro users but free users can still use it with some of the features locked but offer the ability to upgrade.
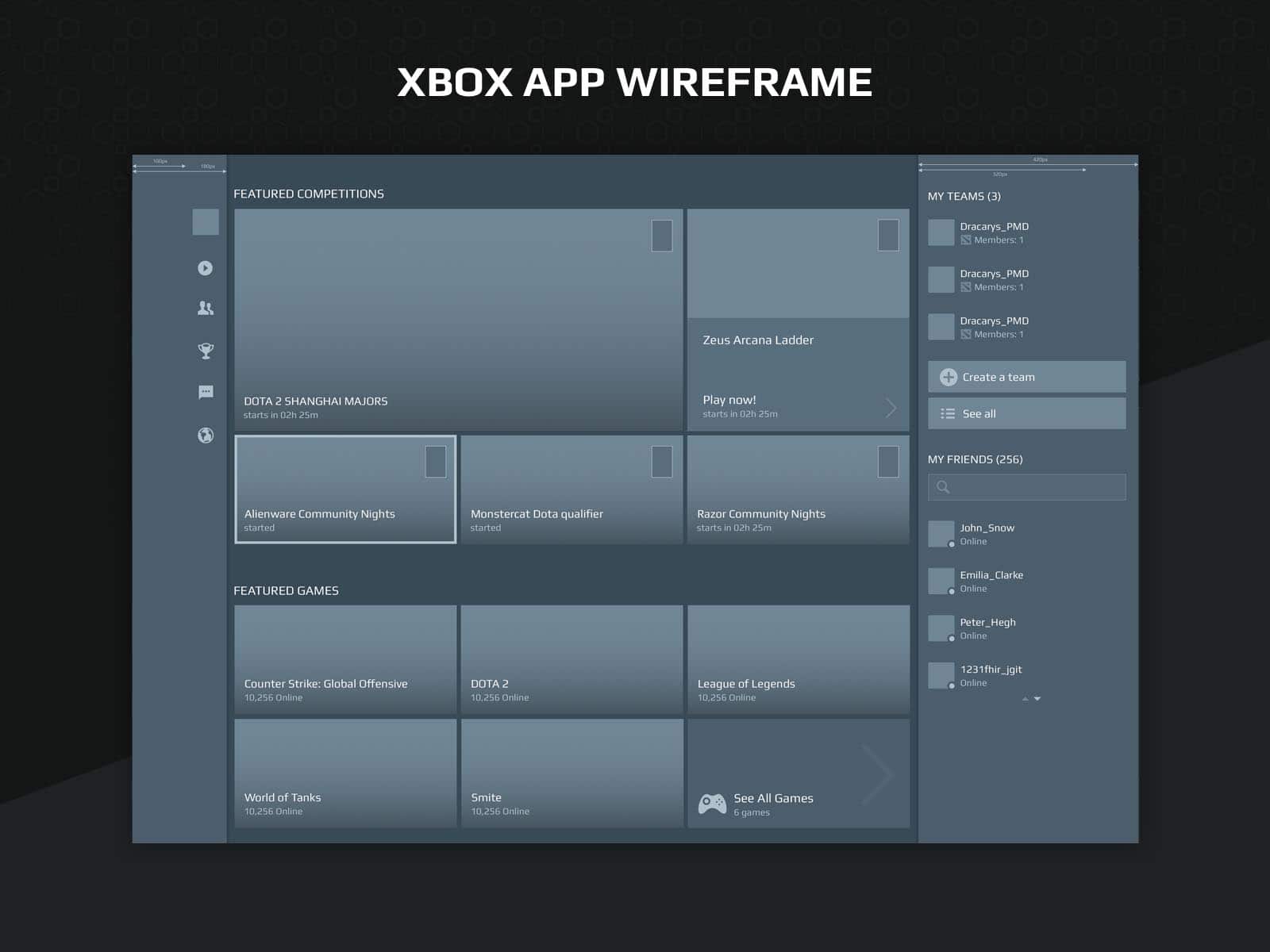
Xbox App Wireframe
The FACEIT Xbox app is a spin-off product to the platform. It allows console users to use the FACEIT experience while they play on their Xbox.
This game gave me the opportunity to partner with the Microsoft Xbox team to work together on creating an app for their platform.
Based on a research and business requirements, I have made the main screen of the app to be focused on FACEIT competitions that are currently happening or are upcoming so that a player can join and play.
On the left side, the user can access the main app navigation where on the right side the user can access their social channels and manage their teams.
The Xbox app is designed for Microsoft’s engine that unifies Xbox and Windows 10 apps.
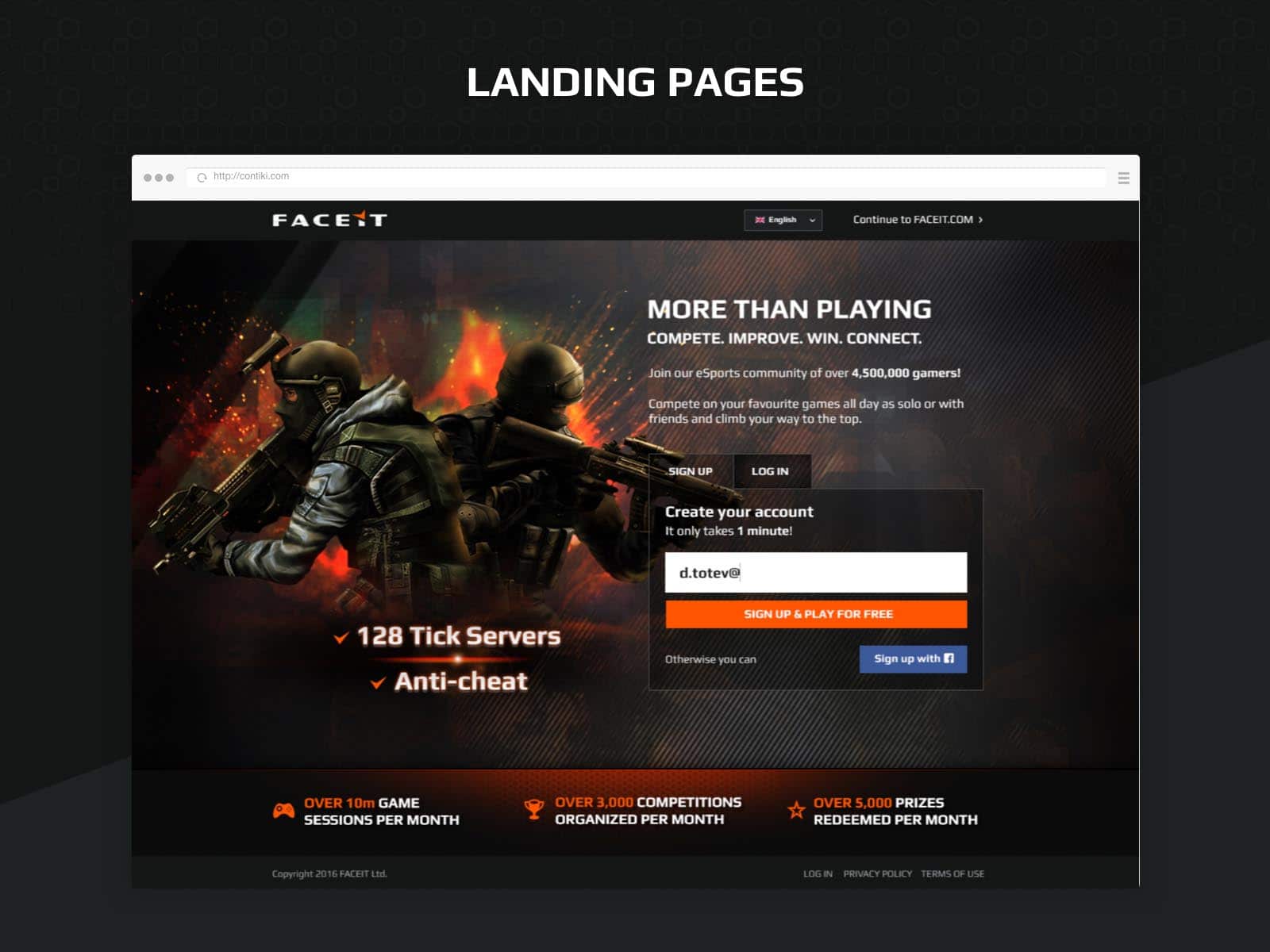
Landing Pages
The business had set out requirements that we need to increase the signups to the platform with people who create accounts and register their game.
In order to do that and following analytics data from Mixpanel, we and the product owners decided to lock the platform with a smart landing page.
The system would detect what is the game that a visitor might be playing the most and show a game-specific landing page that promotes the key USPs of the platform for that specific game.
In the example, this is a landing page for CS:GO players promoting the key features that the users would get if they play CS:GO with FACEIT.
That approach increased sign-ups of players with registered games by 25%.
External Game Integrations
FACEIT has been partnering with different game publishers and in many of the cases, I was asked to design an integrated UI for FACEIT inside a game.
In the example, this is the game Vain Glory with FACEIT platform features integrated into the UI.
In order to create this design, I had to study the game’s UI, user experience, players journeys, and to work closely with the game’s design team.
After I had all the information and the business requirements to what the FACEIT integration should do, I was able to design a prototype of the Vain Glory game with FACEIT integrated into it.
The example shows the FACEIT dashboard with the featured competitions, a bit of explanation of what FACEIT is, and a call-to-action to sign up to the platform.
External Game Integrations
I worked closely with my design team to create different visuals for the platform like shop items, marketing banners, social media promotions, and more.
I was responsible to unify all assets to fit the brand and to create a certain emotion in the users.
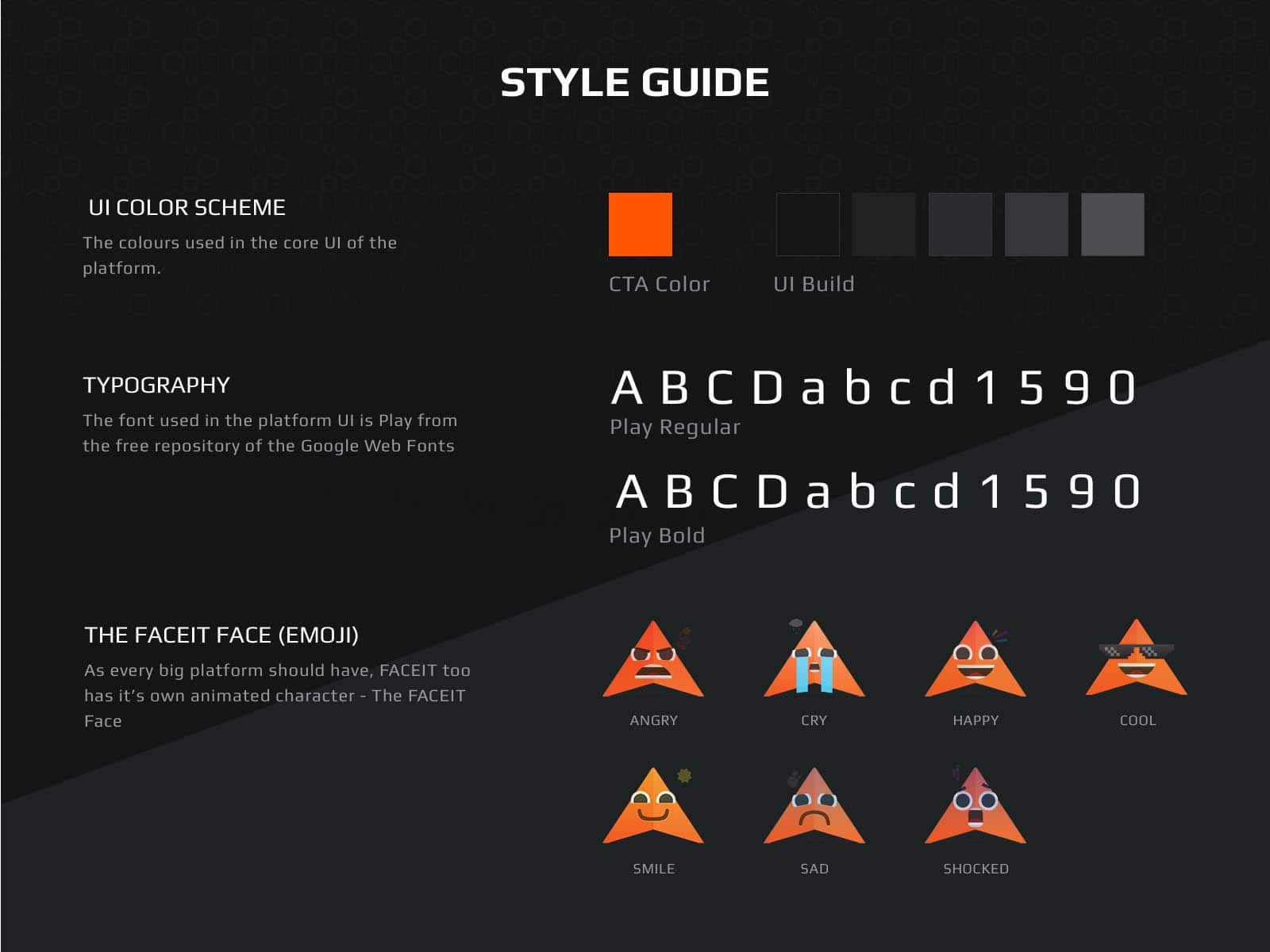
Style Guide
Working with different external suppliers required that I create a number of different style guides for different things.
This is a sample style guide for the FACEIT Platform and the FACEIT Face (emoji) that expresses different emotions. The FACEIT Face was created from the logo symbol and placed into different emotional gaming situations.